CPPの回し方【AviUtl】
この記事ではCPP(Cycloparaphenylene)を回転させるGIFアニメの作成方法について記載します。特に、ここではAviUtlというフリーソフトを利用した方法を紹介します。(Aviutlを知らない方向けに書いたものですので、すでにご存じの方には不要な記事かと思います)
環境構築
AviUtlおよび拡張機能のインストール
Aviutlはフリーの動画編集ソフトです。youtubeやニコニコ動画などの動画投稿サイトで広く使われています。また、有志によって多くの拡張機能が公開されています。以下、こちらのサイト:AviUtlの易しい使い方 を主として参考にしながら説明します。
はじめに、AviUtlの公式サイト: AviUtlのお部屋 から、
〇AviUtl本体 --- aviutl110.zip
〇拡張編集Plugin --- exedit92.zip
をダウンロード、展開してください。
展開したexedit92のフォルダ内のファイルをaviutl110のフォルダ内に移動することでAviUtlおよび拡張編集機能が使用可能になります。
参考リンク:
AviUtlの易しい使い方 - AviUtlと拡張編集プラグインの導入方法【ダウンロード・インストール】
gif出力プラグインの導入
AviUtlのみではavi形式の動画ファイルしか出力できませんので、gifアニメを出力するには追加でプラグインを導入する必要があります。
下記リンク先の記載に従ってAGifExportPack.7zをダウンロードし、解凍したファイルをaviutlのフォルダに移動してください。
参考リンク:
AviUtlの易しい使い方 - 【AviUtl】GIF形式で動画を保存する方法【出力プラグイン】
ニコニコ動画 -【AviUtl】動画GIF出力プラグイン(作者さんの公式紹介動画)
※作者さんのサイトは削除されてしまっていますが幸いプラグイン本体は公開を継続してくださっています
アニメーションの作成
編集の準備が整ったところで、早速CPPを作っていきましょう。
大まかな流れとしては、
・ベンゼン環と間の結合の画像を円形に均等配置する
・回す
・カメラ制御で視点を調整する
という形になります。ひとつひとつ見ていきましょう。
AviUtlを起動すると次のような画面が表示されます。
設定 > 拡張編集の設定 を選択して拡張編集ウインドウを開いてください。
動画編集は主にこの拡張編集ウインドウで行うことになります。
まず拡張編集ウインドウ上を右クリックして新規プロジェクトを作成しましょう。画面サイズは後で変更できますが、ここではとりあえず640*480で進めます。
とりあえず背景を作っておきましょう。
Layer1のタイムライン上を右クリックしてメディアオブジェクトの追加>図形を選択します。
すると次のようなウインドウが出現しますので、図形の種類>背景を選択してください。
次に、適当にベンゼン環の画像と間の結合の画像を用意してください。
これらの画像を拡張編集ウインドウにドラッグ&ドロップしてください。
この時点で本体ウインドウではこのような表示になります。
このベンゼン環と結合を円形に均等配置します。(今回は[8]CPPを題材にします。)
拡張編集ウインドウ上でベンゼン環の画像をクリックし、「画像ファイル」ウインドウの右上の+ボタンをクリックしてください。
下の方にアニメーション効果という項目があるのでそれを選択してください。
すると下にアニメーション効果の項目が追加されますので、左下のボックスから円形配置を選択してください。
これと同様の操作を結合の画像に対しても行ってください。
この時点で本体ウインドウではこんな感じの表示になります。
これではまだ綺麗な環状になっていないので、半径や回転、拡大率の項目を良い感じに調整します。ここは気合で頑張ってください。
気合で調整した結果が次の通りです。
ベンゼン環:拡大率100, 半径250, 回転0
結合:拡大率65, 半径253, 回転22.5
次に、これを水平に配置します。ベンゼン環と結合それぞれについて、右下の水平配置(カメラ制御)にチェックを入れ、左上のカメラマークをクリックしてください。
拡張編集ウインドウに移り、Layer2を右クリックしてカメラ制御という項目を選択・追加してください。
X, Y, Z, 目標X, 目標Y, 目標Zの項目を弄ることで視点を調整できます。適当に触りながらお好みのアングルを探してください。
これで[8]CPPの図ができあがりました。
最後に、これを回転させるアニメーションを作りましょう。
拡張編集ウインドウ上でベンゼン環の画像を選択し、回転 > 直線移動を選択してください。
次に、右側の欄に何度まで回転させるかを入力します。
今回は[8]CPPですので、ベンゼン環ひとつ分に相当する360/8=45度を入力します。
結合に対しても同じ操作をします。ただし、結合は位相を22.5度ずらしてありますので、終端は22.5+45=67.5度になります。
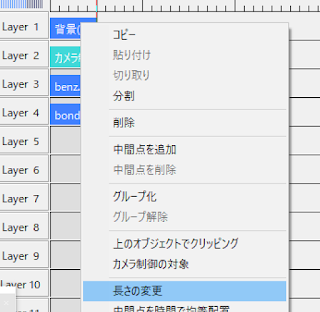
なお、もし回転速度を変更したい場合には拡張編集ウインドウ上で各オブジェクトを右クリックすることで長さを設定することができます。このとき、Ctrlキーを押しながらクリックすると複数オブジェクトをまとめて選択できます。
今回は2秒でベンゼン環が1つずれるようにしてみましょう。
最後に、動画の終端を設定してやります。
拡張編集ウインドウ上で右クリックし、範囲設定 > 最後のオブジェクト位置を最終フレーム を選択してください。
これで[8]CPPを回転させるアニメーションができました。
あとはGIFアニメを出力するだけです。
本体ウインドウのファイル > プラグイン出力 > Animated Gif Exportを選択し、ファイル名と保存場所を指定して保存してください。このとき、右下の音声無しにチェックを入れてください。
これでGIFアニメの完成です。お疲れ様でした。
関連記事
CPPのGIFアニメを作りました




























コメント
コメントを投稿